A website is a collection of publicly accessible, interlinked web pages that share a single domain name. can be created and maintained by an individual, group, business, or organization to serve a variety of purposes. A is also known as a “web presence” or simply “site.”
A is a collection of publicly accessible, interlinked web pages that share a single domain name. can be created and maintained by an individual, group, business, or organization to serve a variety of purposes. A is also known as a “web presence” or simply “site
Some definitions say that websites are simply collections of hypertext transfer markup language (HTML) files that cover the same topic and are accessed through a web address (URL). This type of narrow explanation can be misleading, however.
It’s important that people who want to learn the full website meaning learn about the critical role that hyperlinks play in development, as well as the difference between web pages.

Why You Need
Essentially, anyone looking to establish an online presence, share information, or engage with a community can benefit from having a website.
In today’s digital age, a simple static website can act as a business card, and a dynamic website can take the place of a storefront. They both allow you to share information with a global audience 24/7.
Website History
The first was created in 1991 by Tim Berners-Lee, a British physicist at CERN. The site was hosted on CERN’s servers and provided information about the World Wide Web project. You can browse a reproduction of the first here.
In 1993, CERN announced that everyone could access and use the World Wide Web for free. As a result, the number of websites grew rapidly. By the end of 1994, there were about 3,000 websites. Today, there are over 1 billion websites. Of these, it’s estimated that about 2 million sites are active.
How IT Works
Hosted on servers, and require a web browser such as Chrome or Firefox to be visited (either on a computer or mobile device). A website can be accessed directly by entering its URL address or by searching it on a search engine such as Google or Bing.
Many sites follow a standard pattern of a homepage that links off to other categories and content within the website. Every page is a single HTML document, and all of them are connected through hyperlinks (or simply “links”) which can be organized and displayed in a navigation bar for ease of use. The navigation bar is displayed on every page rather than just the homepage and allows the user to quickly move through the website’s structure.
Another important section of most is the footer, which is another recurring section that is found at the bottom of every page. Usually, the footer contains external links pointing to similar websites and other external resources, together with other vital info such as disclaimers, links to the terms of service, privacy policy and contact pages, as well as the physical address of the company that owns the site.
Accessibilit accessibility ensures that connected web pages under the same domain name are usable by everyone, regardless of the user’s physical abilities. Best practices include providing alternative text for images, providing transcripts and captions for multimedia content, and ensuring compatibility with assistive technologies such as screen readers and braille displays.
Types
can be either static or dynamic. Static function similarly to a printed brochure. Their content is pre-written and remains constant unless manually edited by an editor or the owner.
In contrast, the content of a dynamic is stored in databases, and web pages are generated on-the-fly by server-side scripts like PHP or Python.
Components
design, content, navigation, and functionality components all contribute to a overall success.
- Navigation components include a main menu, breadcrumb trails, andan optional search bar.
- Web design components include layout, color scheme, and typography.
- Content components include static content within a page’s body, as well as dynamic content that can be displayed both around and within the body.
- Functionality components include forms, buttons, sliders, and interactive media.
Categories
Originally, were categorized by their top-level domains. Some examples include:
- Government agency – .gov
- Educational institutions’ – .edu
- Nonprofit organizations’ – .org
- Commercial – .com
- Information sites – .info
In modern days’ Internet, the “.com” extension is by far the most popular domain, together with many other country-specific extensions (.it, .de, .co.uk, .fr, etc.).
Benefits
are powerful tools for individuals, businesses, and governments to establish an online presence and connect with a global audience. They can be used to connect users with similar interests, share information, provide entertainment, and sell products or services.
Future Trends in Website Development
Several trends are shaping the future of website development. They include:
- Responsive design
- Mobile optimization
- Turning dynamic into progressive web apps (PWAs)
- Building single-page applications (SPAs)
- Ensuring website compliance with new standards for Internet privacy
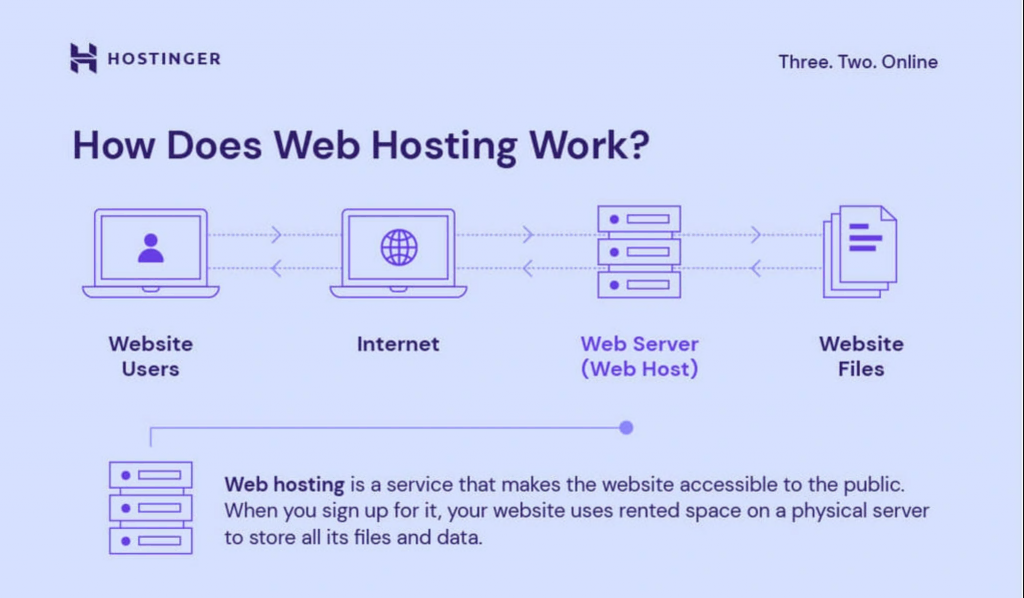
How Do Work?
All are identified by a unique address, which tells browsers where they are located.
Simply put, when you enter a web address into your browser, it goes to that specified location and retrieves the web page. The process of retrieving this information is carried out by a web service using technologies such as Hypertext Transfer Protocol (HTTP) and File Transfer Protocol (FTP), which essentially define how information and files are transmitted over the web.
The browser then displays the retrieved web page on your screen using technologies such as HyperText Markup Language (HTML) and Cascading Style Sheet (CSS). They structure and present the web page’s information to the visitor by telling the browser exactly where to put what on the screen.
Fortunately, you don’t need to know how to write computer code or have in-depth knowledge of these technologies to make a website. In fact, you can turn your idea into a fully functional site in a matter of minutes using a builder.
For example, Hostinger’s website builder lets you create a website with AI. You only need to input a few sentences, like your brand name and description, and the tool will generate the template in a few minutes. Then, use the drag-and-drop editor, which lets you intuitively edit all the elements of a .

What Are Components?
Knowing a essential elements will help you better understand its technology. In addition, understanding website components is crucial when it comes to creating your own site, helping you save time and money.
1. Web Host
Simply put, the definition of web hosting refers to a web host providing website owners the infrastructure they need to store, maintain, and publish their sites online. Essentially, your and its files must be physically stored on a high-power computer called a web server to be accessible over the internet.
Apart from the infrastructure, most web hosts also deal with all the technical aspects of website maintenance, such as enacting security measures, keeping web servers running, and ensuring that people can visit your website without any hitch.

To make managing your easier, Hostinger managed web hosting plans come integrated with its innovative and easy-to-use control panel, hPanel. You will be able to check your resources, manage backups, upload files, and more – all from a single dashboard.
2. Domain
A domain name is the unique name of a that visitors use to access it online. A catchy domain name helps visitors recall your more easily. Thus, selecting the right domain name is important to your -building journey.
3.Design
A design focused on visual appeal and smooth functioning can encourage visitors to explore more and visit again. In fact, more than 80% of visitors judge a business’s credibility based on its website design.
This makes a well-rounded design the most crucial aspect of any online business presence. Fortunately, there are many ways to design your without making heavy investments initially. Beginner-friendly options are to use designer-made templates or AI design feature in your website builder.
We recommend you look at Awwwards for design inspiration. The platform features various award-winning websites and the best web design practices.

4. Content
Content is the information you put on your to inform, direct, or influence visitors. This information can be presented to visitors through text, images, videos, or audio recordings.
Similar to design, its primary responsibility is to keep visitors engaged, ensuring longer stays and repeat visits to your site. As content also forms the heart of on-page search engine optimization (SEO), creating optimized articles can improve your position on search engine result pages (SERPs).
If you lack the expertise and resources needed to design your and create optimized content, utilize the AI tools included in our builder. Besides more than 150 ready-to-use templates, we offer the AI writer tool to help you generate SEO-friendly content faster.
What Are the Different Website Types?
Most can be classified into two broad types, static and dynamic. Your purpose will help you determine what type your website should be.
To better understand the difference between the two, we’ll go over what it means when a website is static or dynamic.
Static
A static is fairly straightforward in terms of design and functionality, often serving a simple purpose. The content and appearance of static remain the same for all visitors, irrespective of their browsers, locations, or devices.
Static web pages can’t take input from visitors but may still contain animations and clickable elements such as hyperlinks or navigation buttons. This makes them a popular choice for portfolio and catalog sites.
Skyline Furniture MFG is an ideal example of a static website. It uses static pages made from basic HTML to display text, images, and navigation links that take you to other pages.
a group of World Wide Web pages usually containing hyperlinks to each other and made available online by an individual, company, educational institution, government, or organization
… call our toll-free number or visit our website.—advertisement in The New York Times Magazine
… the NHL’s official Web site will be enhanced with what the league promises will be a much greater search capacity and a larger statistical database.—Sports Illustrated
also : a service or business that operates via a particular website
I figured if I could get a website to take a chance on somebody who only had print experience, but had connections and was really good at writing and reporting, then I would be set.—Dara Prant
The Ankeny-based software engineer created Vaccine Hunter, a website that aggregates available vaccine appointments at hundreds of vaccine providers across the state and publishes them automatically online.
DevelopmentProduction
Jun 17, 2024
Jordana A.
17min Read
How to Make From Scratch: A Beginner’s Guide
Whether you’re looking to expand your business online, showcase your portfolio, or start a blog, a website is your gateway to reaching a wider audience. Having one will boost brand awareness, open up potential revenue streams, and foster a loyal following, among other benefits.
Despite this, some might still be hesitant to make their own from scratch. Coding complexity, web development costs, and time investment often discourage people from using to boost their brand.
In reality, building a is now easier and more cost-effective due to the growing popularity of user-friendly web development platforms and tools. For example, Hostinger Website Builder uses artificial intelligence (AI) to streamline the process in under an hour.
Keep reading as we’ll guide you through the steps of building your own website using a website builder or WordPress. First, let’s review the prerequisites for using these platforms.

- Website Creation Prerequisites
- How to Make With a Builder
- 1. Pick and Personalize Your Template
- 2. Create Site Pages
- 3. Add Functionality to Your Website
- 4. Populate Pages With Engaging Content
- 5. Optimize Your Website for Search Engines
- 6. Publish Your Website
- How to Make a Website With WordPress
- 1. Install WordPress
- 2. Install a WordPress Theme
- 3. Install WordPress Plugins
- 4. Create Site Pages and Navigation Menu
- 5. Populate the Website With Engaging Content
- 6. Optimize Your Website for Search Engines
- 7. Publish Your Website
- How to Make – Video Tutorial
- Is Now Online – What’s Next?
- How to Make FAQ
- Do You Need Technical Knowledge to Make ?
- How Much Does It Cost to Create a ?
- How Do I Create a Business?
- How Do Website Owners Get Paid?
- How Long Does It Take to Create ?
- How Many Products Can I Sell With Hostinger Builder?
Website Creation Prerequisites
The following are three crucial elements for a smooth web development process.
Web Development Platform
A website-building platform lets you set up a site without any coding knowledge. It comes in two types ‒ content management system (CMS) and builder.
WordPress is a popular CMS that offers a wide range of customization options. It has a wide range of plugins and themes to modify your site’s look and functionality, making it a great choice for creating a customized .
Alternatively, a builder like Hostinger’s website maker provides an all-in-one solution for website creation. Many website builders provide ready-to-use templates and a drag-and-drop editor, simplifying the process for beginners or those pressed for time.
Check out our comparison of Hostinger Website Builder vs WordPress to explore their features, pros, and cons.
Consider Hostinger’s Business Web Hosting for both personal and business websites. At $3.99/month, it features increased performance, daily backups, unlimited Secure Sockets Layer (SSL) certificates for secure connections, and robust protection against cyber threats.
Our hosting plans include a no-code website builder and easy one-click WordPress installation for various web development needs. Leverage the 30-day money-back guarantee feature to test out our hosting features risk-free.
Check out our guide to learn more about hosting a website, covering the steps and tips for selecting a hosting provider.
A domain name is a unique address, such as “hostinger.com”, which lets internet users visit your website. It’s a key element of your branding strategy, representing the first interaction website visitors have with your online presence.
Selecting the right domain extension, also known as the top-level domain (TLD), is just as important as the name itself. Extensions like .com, .net, and .org categorize your site and shape user perception. For example, businesses often choose .com for its broad recognition, while networks or tech sites may opt for .net.
You can buy a domain through a domain name registrar, which is a company that manages domain name reservations. Domain name costs generally depend on the extension and subscription period.
However, opting for a hosting provider that includes free domains with its plans is simpler and more cost-effective.
All Hostinger hosting plans come with a free domain, simplifying hosting and domain management under one account. Leverage our domain name checker to browse all the available domains.
Pick and Personalize Your Template
A template decides the look and feel of your website, so you’d want to pick one that aligns with your branding.
Hostinger offers 150 responsive templates for various niches, all made with mobile optimization in mind. They ensure your website is mobile-friendly, offering a consistent user experience on desktop and mobile devices. If you’re on the move and wondering how to create a website with a phone, explore our straightforward guide.
Alternatively, let AI customize a template to fit your preferences. Here’s how to set up a simple website with AI-generated web design using our site builder:





Leave feedback about this